

このような悩みに答えていきます。
サイトマップとは、サイト全体の構造をまとめて一覧で表示しているページです
WordPressのプラグインを使ってサイトマップを作り、登録しておくことでサイトへのアクセスが集まるのを早くすることができます。
本記事では、サイトマップの種類と具体的な作り方、Googleサーチコンソールへの登録方法まで紹介します。
これからアクセスを伸ばしていきたいという方はぜひ参考にしてみてください。
目次
WordPressのサイトマップについて

記事の冒頭でも紹介した通り、サイトマップとは、サイト全体の構造をまとめて一覧で表示しているページのことを言います。
ここからは、サイトマップの種類とそれぞれの特徴を紹介していきます。
サイトマップの種類は2種類
サイトマップには、以下の2種類があります。
①XMLサイトマップ:サイトの構造を「Googleのロボット」に伝える
②HTMLサイトマップ:サイトの構造を「読者」に伝える
それぞれ役割や設置方法は異なるので、詳しく紹介していきます。
①XMLサイトマップ
XMLサイトマップは、サイトの構造を「Googleのロボット」に伝えるためのものです。
XMLサイトマップを設置する理由は、検索エンジンに表示されるために必要だからです。
サイト内の記事は、以下の3ステップで検索エンジンに表示されます。
✔️ コンテンツが検索エンジンに表示される流れ
①クローリング:クローラーがサイト内を巡回し、あなたのサイトを見つける
②インデックス:サイトや記事がデータベースに登録される
③ランキング:検索順位を決定する
XMLサイトマップを作成・登録しておくことで、「クローリング」と「インデックス」されるまでの時間を短くできます。
つまり、早く検索エンジンに表示されるようになるということです。
検索結果では、時間をかけて順位を上げていく必要があるため、早く登録されるほどアクセスが集まるまでの時間も短くなります。
そのため、XMLサイトマップは早めに設定しておく必要があります。
②HTMLサイトマップ
HTMLサイトマップは、読者にサイトの構造を伝えるためのものです。
以下のように、サイトの構造が一覧で表示されます。

HTMLサイトマップ
ちなみに、HTMLサイトマップは、絶対に必要というわけではありません。
その理由は以下の3つです。
・設置してもSEO対策に効果があるわけではないから
・サイトマップ設置によるPVアップは見込めないから
・内部リンクを設置していれば問題ないから
HTMLサイトマップに関しては、設置するメリットもデメリットもないというイメージです。
WordPressのサイトマップの作り方【プラグインで簡単】

ここからは、XMLサイトマップとHTMLマップそれぞれの作り方を紹介していきます。
サイトマップの作成にはプラグインが必要です。
分かりやすいように画像付きで詳しく紹介していきます。
XMLサイトマップの作り方①(使用プラグイン:XML Sitemaps)

XML Sitemaps
XMLサイトマップの作成には、「XML Sitemaps」というプラグインを使います。
インストール手順は以下の通り。
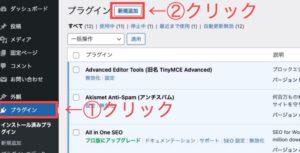
①プラグインを開く
②「新規追加」をクリック

プラグインの新規追加
プラグイン一覧から「XML Sitemaps」を探し、「今すぐインストール」をクリックします。
※プラグインは検索窓に「XML Sitemaps」を打って検索、または「人気」のタブから探します。

XML Sitemapsをインストール
インストールが終わったら「有効化」をクリックします。

XML Sitemapsを有効化
これで「XML Sitemaps」が使える状態になりました。
続いて、XML Sitemapsの設定をしていきます。
まず、WordPressの「設定> XML Sitemaps」を選択します。
XML Sitemapsの設定では、以下の4項目を設定していきます。
✔️ XML Sitemapsの設定項目
- 投稿の優先順位
- Excluded Items(除外するカテゴリーやコンテンツ)
- Change Frequencies(投稿頻度)
- 優先順位の設定 (priority)
投稿の優先順位
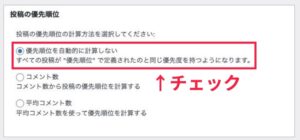
まず、投稿の優先順位を決めます。
デフォルトでは「コメント数」に設定されていますが、「優先順位を自動的に計算しない」に変更します。

投稿の優先順位を選択
Excluded Items(除外するカテゴリーやコンテンツ)
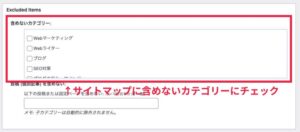
次に、除外するカテゴリーやコンテンツを設定します。
もし、サイトマップに含めたくないカテゴリーがあればチェックを入れます。

除外するカテゴリーを選択
カテゴリー分けされていない記事や孤立している記事は除外しておくと良いでしょう。
Change Frequencies(投稿頻度)
次に、「Change Frequencies」で投稿頻度を設定していきます。
「投稿(個別記事)」を「毎日」に変更します。

投稿を「毎日」に変更
優先順位の設定 (priority)
続いて、「優先順位の設定 (priority)」から投稿の優先順位を設定していきます。
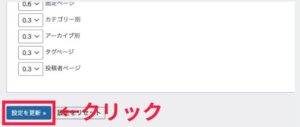
「投稿」を「1.0」に変更します。

「投稿」の優先順位を1.0に変更
最後に、忘れず「設定を更新」をクリックします。

「設定を更新」をクリック
これで設定は完了です。
このあとは、Googleサーチコンソールでサイトマップを登録します。
XMLサイトマップの作り方②(使用プラグイン:All in One SEO)
次に、「All in One SEO」を使ったサイトマップに作り方を紹介します。
XMLサイトマップは、「All in One SEO」というプラグインでも作成できます(僕はこの方法で作りました)。
All in One SEOはサイトマップの作成以外にも、SEO対策をサポートしてくれる機能が多いので、おすすめです。
サイトマップを「XML Sitemaps」と「All in One SEO」の両方で作成してしまうと、問題が起こることがあります。どちらか片方でのみ作成しましょう。
では、手順を紹介していきます。
まず、前に紹介したプラグインと同様の方法でプラグインをインストールします。

All in One SEOを有効化
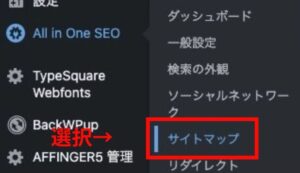
インストールが終わったらWordPressのサイドバーから「All in One SEO > サイトマップ」を選択します。

サイトマップ」を選択" width="718" height="414"> 「All in One SEO > サイトマップ」を選択
以下の3項目を設定していきます。
✔️ 設定項目
①一般的なサイトマップ
②サイトマップ設定
③高度な設定
一般的なサイトマップ
以下のように、サイトマップを有効化します。

一般的なサイトマップ
サイトマップ設定
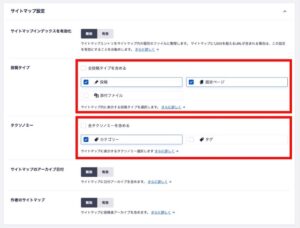
続いて、サイトマップ設定を行います。
投稿タイプ:「投稿」と「固定ページ」にチェック
タクソノミー:「カテゴリー」にチェック

サイトマップ設定
高度な設定
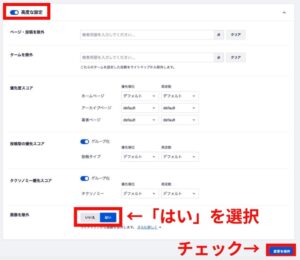
最後に、高度な設定を行います。
「画像の除外」で「はい」を選択します。
最後に忘れずに「変更を保存」をチェックしましょう。

高度な設定
これでAll in One SEOを使ったサイトマップの作成は終了です。
このあとは、Googleサーチコンソールでサイトマップを登録します。
HTMLサイトマップの作り方(使用プラグイン:PS Auto Sitemap)

PS Auto Sitemap
次に、HTMLサイトマップの作り方を紹介していきます。
HTMLサイトマップの作成には、「PS Auto Sitemap」というプラグインを使います。
まず、PS Auto SitemapもXML Sitemapsと同様の方法でインストール・有効化します。

PS Auto Sitemapを有効化
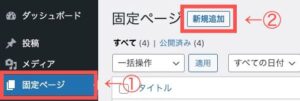
固定ページ > 新規追加を選択します。

固定ページを新規追加
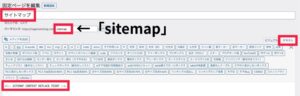
続いて、サイトマップのページを作り込んでいきます。
記入内容は以下の通り。
タイトル:「サイトマップ」←他の名前でもOK
URL:「sitemap」←他の名前でもOK
執筆モード:テキスト
なお、本文には以下のワードを記述します。
<!-- SITEMAP CONTENT REPLACE POINT -->

サイトマップページの作成
最後に、画面右側の「公開」を押せば完了です。
次に、サイトマップの設定をしていきます。
固定ページを開き、「サイトマップ(先ほど作成したページ)」にカーソルを合わせます。
すると、画面下に数字が表示されるので覚えておきます。

数字を覚えておく
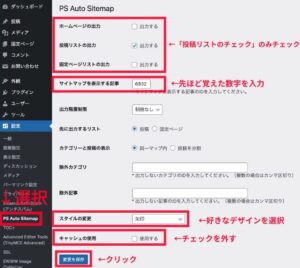
PS Auto Sitemapの設定をしていきます。
設定 > PS Auto Sitemapを選択し、以下のように設定していきます。
設定内容は以下の通り。
・「投稿リストのチェック」にのみ「出力する」のチェックを入れる
・「サイトマップに表示する記事」に先ほど覚えた数字を入力
・「スタイルの変更」は好きなものを選択(あとから変更可)
・「キャッシュの使用」のチェックを外す
・「変更を保存」をクリック

HTMLサイトマップの設定
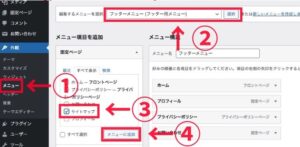
次に、作成したページをサイト内に設置していきます。
設置場所はサイトごとに異なりますが、ここではフッター(サイトの最下部)に設定していきます。
手順は以下の通り。
①外観 > メニューを選択
②フッターメニュー(フッター用メニュー)を選択し、「選択」をクリック
③固定ページから「サイトマップ」を選び、チェックを入れる
④「メニューに追加」をクリック

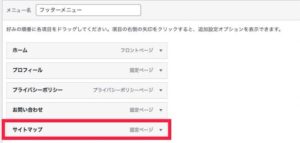
サイトマップをフッターに追加
以下のように、「サイトマップ(作成したページ)」が追加されていればOKです。


このようになっていればOK
これでHTMLサイトマップの作成、設置は終了です。
XMLサイトマップの登録方法【Googleサーチコンソールを使用】

Googleサーチコンソール
XMLサイトマップを作ったら、Googleサーチコンソールで登録していきます。
✔️ XMLサイトマップの登録手順
①Googleサーチコンソールを開き、「サイトマップ」を選択
②サイトマップのURL(sitemap.xml)を入力
③「送信」をクリック

XMLサイトマップの登録手順
これだけで登録できます。
サイトマップは一度登録すればそれ以降は自動的に更新されるのであとは放置で大丈夫です
まとめ:WordPressのサイトマップは早めに作っておこう
本記事では、WordPressのサイトマップの作り方を解説しました。
✔️ 本記事のまとめ
・サイトマップには2つの種類がある
・XMLサイトマップはサイトの構造を「Googleのロボット」に伝える
・XMLサイトマップはサイトはできるだけ早く設置するべき
・HTMLサイトマップはサイトの構造を「読者」に伝える
・HTMLサイトマップの設置は必須ではない
ブログで1日でもアクセスや収益を増やすためにも、サイトマップ(XMLサイトマップ)は早めに設置しておきましょう!
✔️ あわせて読みたい
>>【導入必須】WordPressのおすすめプラグイン9選【注意点とインストール方法も解説】
