

どういう貼り方が効果的なのか知りたい
このような悩みに答えていきます。
✔️ 本記事の内容
- ブログのリンクの種類と特徴
- SEO対策に効果的なリンクの貼り方
- 記事内でよく使う4つのリンク
- ブログのリンクに関する注意点
ブログのリンクの種類は3種類です。
✔️ ブログのリンクの種類
- 内部リンク
- 外部リンク(被リンク・発リンク)
- ページ内リンク
それぞれ役割があり、ブログ記事内への貼り方も異なります。
リンクをうまく活用することで、SEOの効果を上げることができ、読者にとってもわかりやすいブログを作ることができます。
ぜひこの記事を参考にリンクを設置してみてくださいね。
目次
ブログのリンクは3種類【特徴と役割】

ブログで使うリンクは以下の3種類です。
✔️ ブログのリンクの種類
- 内部リンク
- 外部リンク(被リンク・発リンク)
- ページ内リンク
それぞれ紹介していきます。
1.内部リンク
内部リンクは、自サイト内の記事をつなぐためのリンクです。

内部リンク
内部リンクは主に関連記事に誘導するために使います。
内部リンクを適切に使うことで、読者の回遊率(1訪問あたりのPV数)が上がり、ブログに長く滞在してもらえるようになります。
SEO対策に効果的なので、上手に使っていきましょう。
2.外部リンク(被リンク・発リンク)
外部リンクは他のブログや商品ページのリンクのことを言います。
外部リンクの中でも、自サイトで他のサイトの記事を貼ることを「発リンク」、他のサイトに自サイトの記事のリンクが貼られることを「被リンク」と言います

外部リンク
発リンクには、「記事の信憑性」を上げる効果があります。
実際、発リンクを入れることでSEOへの効果があることがわかっています。
なお、被リンクを獲得すると発リンク以上のSEOへの効果があります。
被リンクを獲得する方法は「質の高いコンテンツを作ること」です。
ですが、他に被リンク獲得の手段がいくつか存在します。
被リンクの獲得方法は以下の記事で紹介しています。
>>【ドメインパワーアップ】ブログの被リンクを獲得する9つの方法【無料】
3.ページ内リンク
ページ内リンクは、同じ記事内の特定の場所に遷移するためのリンクのことです。
わかりやすいのが目次で、項目を押すとその場所までスクロールされます。
ページ内リンクは、記事内で遷移させたい部分に使うことで、読者にとっての利便性を上げることができます。
使用用途は以下の通りです。
・いきなり本題の部分を読みたい読者向けにページ内リンクを設置
・まとめ部分に記事を読み返す用のページ内リンクを設置
内部リンクや外部リンクに比べると、使うことは少ないですが、覚えておいて損はありません。
SEO対策に効果的なリンクの貼り方【画像付きで紹介】

ここからは、それぞれのリンクの貼り方を紹介していきます。
なお、当ブログでは記事の執筆に「クラシックエディター」を使用しています。
1.内部リンクの貼り方
まず、内部リンクの貼り方を紹介します。
最初に、リンクしたいページのURLをコピーします。
今回は当ブログのトップページを例に紹介します。

リンクしたいページのURLをコピー
テキストエディターを開き、テキスト内のリンクを入れたい部分を選択します。

テキスト内のリンクを入れたい部分を選択
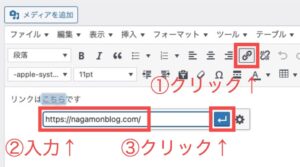
①右上のリンクマークをクリックします。
②入力バーが出てくるので、先ほどコピーしたURLを貼り付けます。
③最後に矢印マークをクリックします。

コピーしたURLの貼り付け
以下のようになっていれば大丈夫です。

このようになっていればOK
2.外部リンクの貼り方
外部リンクの貼り方は内部リンクとほぼ変わりません。URLが自サイトか他サイトかの違いだけです。
ここでは、Google検索のトップページを例に紹介していきます。
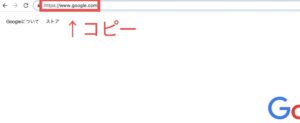
まず、URLをコピーします。

外部リンクをコピー
テキストエディターを開き、テキスト内のリンクを入れたい部分を選択します。

リンクを入れたい部分を選択
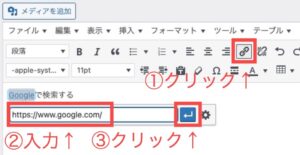
①右上のリンクマークをクリックします。
②入力バーが出てくるので、先ほどコピーしたURLを貼り付けます。
③最後に矢印マークをクリックします。

コピーしたURLの貼り付け
以下のようになっていれば大丈夫です。

このようになっていればOK
3.ページ内リンクの貼り方
最後に、ページ内リンクの貼り方を紹介します。
例として、この記事内の「ブログのリンクは3種類【特徴と役割】」の見出しの部分に遷移するように設定していきます。
まず、執筆モードを「テキスト」にし、遷移させたい部分を探します(今回の場合は「<h2>ブログのリンクは3種類【特徴と役割】</h2>」の部分)。

ページ内リンクの貼り方
次に、遷移させたい部分のコードに「id="example"」を追加します(「example」の部分はなんでもOK)。
コードは以下のようになります。
<h2 id="example">ブログのリンクは3種類【特徴と役割】</h2>

遷移させたい部分のコードに「id="example"」を追加
次に、ページに遷移する用のテキストリンクの設置をします。
以下のコードをテキストリンクを設置したい部分に記述します。
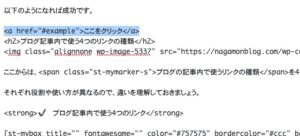
<a href="#example">ここをクリック</a>
このとき、「example」の部分は先ほど設定したテキストを入れます。
「ここをクリック」の部分は入れたいテキストを記述します。

以下のような表示になり、クリックして指定した場所に遷移すれば成功です。
ブログ記事内で使う4つのリンクの種類

ここからは、ブログの記事内で使うリンクの種類を4つ紹介します。
それぞれ役割や使い方が異なるので、違いを理解しておきましょう。
✔️ ブログ記事内で使う4つのリンク
- テキストリンク
- バナーリンク
- ブログカード
- 画像リンク
それぞれ紹介しますね。
1.テキストリンク
テキストリンクは、以下のようなテキストにリンクがついたものです。
関連ページへ遷移させるために使います。
記事のリンクの中の7〜8割はテキストリンクを使用することをおすすめします。
2.バナーリンク
バナーリンクは、以下のようにリンクがボタンで表示されているものです。
主に商品紹介のために使います。
バナーリンクの多用はあまりおすすめしません。
ここぞという場面で使うようにしましょう。
※バナーリンクの設置方法は、WordPressテーマによって異なります。
アフィンガーの場合は
「タグ→カスタムボタン→MCボタン→色を選択」で設置できます。
3.ブログカード
ブログカードは以下のように関連記事をカードで表示させるものです。
-

-
参考【10分で完了】WordPressブログの始め方を初心者向けに徹底解説
続きを見る
目立ちやすいというメリットがある反面、読者の記事を読む流れが止まってしまうというデメリットもあります。
多用せず、「これだけは読んで欲しい」という記事に使用しましょう。
※ブログカードの設置方法は、WordPressテーマによって異なります。
アフィンガーの場合は
「タグ→記事一覧/カード→ブログカード→参考」で設置できます。
4.画像リンク
画像リンクは、画像にリンクが埋め込まれており、画像をクリックするとリンク先に遷移するというものです。
※クリックするとトップページに飛びます
主に商品画像に入れて販売ページに誘導する際に使います。
こちらも多用はおすすめしません。
✔️ 画像バナーの作成方法
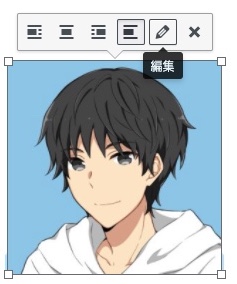
まず、画像上部の「ペンシルマーク」をクリックして編集画面を開きます。

画像バナーの作成方法
「リンク先」を「カスタムURL」に設定し、リンクを飛ばしたいURLを入力します。

「リンク先」を「カスタムURL」に設定し、リンクを飛ばしたいURLを入力
ブログのリンクに関する注意点

ブログにリンクを入れることで、SEO対策としても読者の回遊率アップにもつながります。
しかし、リンクが逆効果になってしまうケースもあるため、注意点を知っておきましょう。
✔️ ブログのリンクに関する注意点
注意点①テキストリンクの色は必ず青色にする
注意点②関連のないリンクは貼らない
注意点③質の低い外部リンクは貼らない
注意点①テキストリンクの色は必ず青色にする
テキストリンクは必ず青色にしておきましょう。
なぜなら、「リンクの色は青色」ということがユーザーの間で常識になっているからです。
青色以外のテキストリンクを設置すると、それがリンクだと気づいてもらえない可能性があるんですよね。
テキストリンクで差別化は図らないようにしましょう。
注意点②関連のないリンクは貼らない
リンクはたくさん貼ればいいというものではありません。
記事の内容と関係のないリンクを貼ってしまうと、SEOで評価されない恐れがあります。
「このリンクは読者にとって必要なものか」を考えて設置するようにしましょう。
注意点③質の低い外部リンクは貼らない
記事に質の低い外部リンクを貼ってしまうと、自分のブログの評価が下がってしまう恐れがあります。
外部リンクを貼るときは、ブログの質が高いかどうか判断してからにしましょう。
まとめ:リンクを効果的に使ってSEO対策に強いブログを目指そう

本記事では、ブログのリンクの種類とSEOに効果的な貼り方を紹介しました。
✔️ ブログのリンクの種類
- 内部リンク
- 外部リンク(被リンク・発リンク)
- ページ内リンク
注意点は以下の通り。
✔️ ブログのリンクに関する注意点
注意点①テキストリンクの色は必ず青色にする
注意点②関連のないリンクは貼らない
注意点③質の低い外部リンクは貼らない
リンクはSEO対策にも大きな効果があり、読者にわかりやすく情報を伝えるための手段にもなります。
しかし、使い方を間違えると逆効果にもなるので、正しい使い方を心がけていきましょう。
✔️ あわせて読みたい

