

このような悩みに答えていきます。
結論、ブログの画像はSEO対策に大きく関わります。画像をうまく活用することは、検索順位を上げるために必要不可欠な施策です。
しかし、画像をブログの記事内に適当に入れるだけではSEO対策の効果はそれほど見込めません。
読者にもGoogleにもわかりやすいような使い方が必要です。
本記事では、ブログで使う画像のSEO対策5選を紹介します。
この記事を読むことで、ブログ記事の画像の使い方がわかり、記事のアクセスを増やすことができます。
ぜひ参考にしてみてください。
✔️ 本記事の内容
- ブログの画像がSEO対策にもたらす効果
- ブログで使う画像のSEO対策5選
目次
ブログに画像を入れることで得られるSEO対策への効果

ブログに画像を入れるだけで、以下のような効果が期待できます。
✔️ ブログに画像を入れることで得られるSEO対策への効果
1.読者の滞在時間が伸びる
2.画像検索からのアクセスが見込める
1.読者の滞在時間が伸びる
ブログに画像を入れることで、読者の滞在時間を伸ばすことができます。
なぜなら、画像を使うことで、記事の読みやすさが上がるだけでなく、画像自体にも目を留めてもらうことができるからです。
読者の記事の滞在時間は、SEOの主な指標のひとつです。
Googleのシステムは、記事の滞在時間が長い記事を「優れたコンテンツ」だと判断し、上位表示します。
読者の滞在率を上げる目的のためにも、画像が必要になるのです。
2.画像検索からのアクセスが見込める
Googleの検索には主に4つの検索方法があります。
- WEB検索
- 画像検索
- ニュース検索
- 動画検索
基本的にSEO対策では「WEB検索」での上位を狙うための施策を行います。
実は、ブログに適切に画像を入れることで、「画像検索」からもアクセスを集めることができます。
ジャンルによっては画像で検索されることも多く、画像検索で上位を取るための施策を行なっているかでアクセスに大きな差が出ることも。
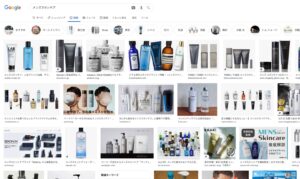
以下は「メンズスキンケア」の画像検索の結果です。

「メンズスキンケア」の画像検索の結果
このように、検索キーワードに応じた画像が表示されます。
ただし、画像検索で上位をとるのにも対策が必要なので、あとで紹介します。
ブログで使う画像のSEO対策5選

ここからは、ブログで使う画像のSEO対策5選を紹介していきます。
✔️ ブログで使う画像のSEO対策5選
- 画像はH2タグの下に入れる
- alt属性にキーワードを入れる
- ファイル名は簡潔にする
- オリジナル画像を活用する
- 画像を変換・軽量化する
それぞれ紹介していきます。
1.画像はH2タグの下に配置する
ブログの画像は、できるだけH2タグ(見出しタグ)の下に配置するようにしましょう。
なぜなら、画像が記事の区切りになり、読者が記事内容を把握しやすくなるからです。
話の内容が変わることが読者にわかりやすく伝われば、長く読んでもらえます。
その結果、SEOに良い影響をもたらしてくれます。
2.alt属性にキーワードを入れる
画像には「alt属性」というものがあります。
alt属性とは、画像がどのような意味を持つかを伝えるためのものです。文字、何らかの理由で画像が表示されない場合、代わりにalt属性に設定した文字が表示されます
WordPressでは、画像のalt属性は画像編集の「代替テキスト」として設定することができます。

「代替テキスト」を設定
代替テキストには、「画像が持つ意味」を入力します。
このとき、狙うキーワードを含めることで、画像検索で上位表示が期待できます。
代替テキストは、キーワードで区切るのではなく、文章で入力します。
いい例:「SEO効果のある画像の入れ方の説明」
悪い例:「SEO,画像,入れ方」
いい例のような、「キーワードを入れつつ内容がわかる代替テキスト」にしましょう。
3.ファイル名は簡潔にする
画像にはそれぞれファイル名があります。
ここにも工夫が必要です。適当な文字列や名前ではなく、画像の意味がわかるようなものに設定しておきましょう。
いい例:「blog-seo.jpg」
悪い例:「image1.jpg」
なお、Googleは「_(アンダーバー)」を認識できないので、単語どうしは「-(ハイフン)」で繋ぐようにしましょう
4.オリジナル画像を活用する
ブログの画像はできるだけオリジナルのものを使うと良いでしょう。
オリジナル画像の例としては、
- 自分で撮影した写真
- 自分で編集した写真
などがあります。
特に、レビュー記事などは、自分で撮影した商品の写真があった方が、説得力が増します。
もし、オリジナル画像が用意できない場合は、画像サイトを活用して素材を探すとよいでしょう。
>>ブログに使えるおすすめ画像素材サイト9選!それぞれ特徴を紹介【無料+有料】
5.画像を変換・軽量化する
画像のサイズが大きいまま記事に入れてしまうと、ページの表示速度が遅くなり、SEOでマイナスの評価になります。
画像は必ず軽量化して使うようにしましょう。
もし、画像がPNG形式で保存されている場合は、以下のサイトでJPG形式に変換しましょう。
>>PNGをJPGに変換する
JPG形式変換したあとは、以下のサイトで画像を軽量化します。
>>JPGを軽量化する
まとめ:ブログで画像を活用してアクセスをアップさせよう

本記事では、SEO対策の効果を最大化するブログの画像の使い方を紹介しました。
✔️ ブログの画像を使ったSEO対策
- 画像はH2タグの下に入れる
- alt属性にキーワードを入れる
- ファイル名は簡潔にする
- オリジナル画像を活用する
- 画像を変換・軽量化する
ブログに画像を入れることは、読者にとってもSEOにとってもプラスです。
ぜひこの記事を参考に画像の入れ方を見直してみてくださいね。
✔️ あわせて読みたい
