

このような悩みに答えていきます。
サイトのスピードはブログのアクセスや収益に大きく影響します
サイトの速度を遅いままにしておくと、コンテンツの質がよくても記事が読まれないという機会損失している可能性があります。
とはいえ、「自分のサイトのスピードがどれくらいのかもわからないし、どうやって改善すればいいかわからない」という方も多いと思います。
本記事では、サイトのスピードの確認方法と改善方法を紹介します。
ぜひ参考にしてみてください。
目次
ブログ運営におけるサイト表示速度の重要性

まず、サイトスピードの重要性について紹介します。
サイトの離脱率・直帰率に大きく関わる
サイトスピードは、サイトの離脱率や直帰率に大きく関わります。
離脱率:読者が記事から離れる割合
直帰率:読者が記事から遷移せずにサイトから離脱する割合
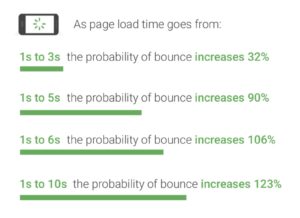
以下はサイトのスピードと直帰率の関係性を表しています。

サイトスピードと離脱率・直帰率の関係
引用:Find Out How You Stack Up to New Industry Benchmarks for Mobile Page Speed
サイトの表示速度が1秒から3秒に下がると、離脱率は32%上がる。
サイトの表示速度が1秒から10秒に下がると、離脱率は123%上がる。
サイトスピードが下がると、直帰率が大きく上がってしまうことがわかると思います。
読者がサイトから離れてしまうのを防ぐためにも、サイトスピードは常に速くしておく必要があります。
収益にも大きく関わる
ページの離脱率が下がると、当然売り上げにも影響します。
ページが読まれなくなると、本来売れるはずの商品が売れなくなるということにもなりかねません。
収益の面でも、サイトスピードを高くしておく必要があるのです。
サイト表示速度の確認方法

続いて、サイトスピードの確認方法を紹介します。
サイトの表示速度はPageSpeed Insightsで確認できる
PageSpeed InsightsはGoogleが無料で提供しているサービスです。
サイトのURLを打ち込むことで、サイトの表示速度と問題点を調べることができます。

PageSpeed Insights
分析結果が以下のように表示されます。
目安として、90点以上であれば表示速度に問題はないと言えます。

PageSpeed Insightsの評価
サイトの表示速度を改善する方法

続いて、サイトの表示速度を改善する方法を解説します。
複雑な操作が必要ないものとしては、以下の3つが挙げられます。
✔️ サイトスピードの改善方法
①画像のサイズを小さくする
②キャッシュを削除する
③速度の速いサーバーやWordPressテーマを使う
①画像のサイズを小さくする
画像のサイズが大きすぎると、サイトの表示速度が下がってしまいます。
画像はそのまま使用するのではなく、圧縮し、サイズを小さくして使用しましょう。
画像の圧縮には以下のサイトまたはWordPressプラグインを使用します。
画像を圧縮できるサイト:COMPRESS JPEG
画像をサイズを縮小できるプラグイン:EWWW image optimizer
画像のサイズはサイトスピードに大きく影響するので、必ず圧縮しておきましょう。
②キャッシュを削除する
プラグインを使ってキャッシュを削除することも、サイトの速度アップにつながります。
キャッシュの削除には、「WP Fastest Cache」というプラグインを使います。
まず、プラグインをインストールし、有効化します。
以下のようになればOKです。

WP Fastest Cacheを有効化
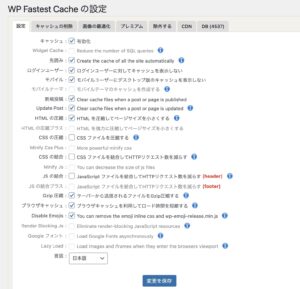
有効化できたら、WordPressのサイドバーから「WP Fastest Cache」を選択し、設定画面から以下のように設定します。

WP Fastest Cacheの設定
③表示速度の速いレンタルサーバーやWordPressテーマを使う
表示速度の速いレンタルサーバーやWordPressのテーマを使うという方法もあります。
実際、僕自身もサイトスピードの速いレンタルサーバーやWordPressテーマを選んだので、サイトスピードの困ったことはありません。
速度の速いWordPressテーマやレンタルサーバーは以下の通り。
おすすめWordPressテーマ:有料のテーマ
おすすめレンタルサーバー:エックスサーバーまたはConoHa WING(コノハウィング)
まとめ:サイトの表示速度を上げて読者の離脱を防ごう
本記事では、サイトスピードの確認と改善の方法を紹介しました。
✔️ サイトスピードの改善方法
①画像のサイズを小さくする
②キャッシュを削除する
③表示速度の速いサーバーやWordPressテーマを使う
サイトスピードは読者のページへの離脱率や直帰率に大きく関わります。
SEO対策の面でも重要なので、今回紹介した方法を参考に、サイト表示速度を速い状態を保ちましょう。
