

どうやってあのページ作るの?内容が難しくて書けない...
このような悩みに答えていきます。
免責事項とプライバシーポリシーはブログをはじめとしたサイトに必須です。
これらはサイトのフッターにページを設ける形で設置します。
本記事では、免責事項とプライバシーポリシーの内容とページの設置方法を紹介します。
丸パクリOKのテンプレートも紹介しているので、ぜひサイト内に設置してみてくださいね。
✔️ 本記事の内容
・免責事項とプライバシーポリシーの意味
・コピペOKのプライバシーポリシーのテンプレート
・免責事項とプライバシーポリシーの設置方法(WordPress)
目次
免責事項とプライバシーポリシーについて

まずは免責事項とプライバシーポリシーそれぞれの意味と役割を紹介します。
免責事項とは
免責事項の意味は以下の通り。
免責事項
商品やサービスの提供者が、不測の事態が生じた場合に責任を免れる事項。
引用元:weblio
簡単に言えば、「うちのサイトから買った商品に何かあっても責任は取れませんよ」ということを伝えておくためのものですね。
これくらいの理解で十分です。
プライバシーポリシーとは
プライバシーポリシーの意味は以下の通りです。
プライバシーポリシー (英語: privacy policy) は、 インターネットのウェブサイトにおいて、収集した個人情報をどう扱うのか(保護するのか、それとも一定条件の元に利用するのか)などを、サイトの管理者が定めた規範のこと。 個人情報保護方針などともいう。
引用元:Wikipedia
プライバシーポリシーの目的は、収集した情報を、どのように使うかを読者に提示することです。
設置するメリットは、主に以下の二つです。
1.個人情報に関するトラブルの回避
2.個人商法の取り扱いに注意しているという安心材料
こちらも記載しておいて損することはないので、早めにページを設置しましょう。
免責事項とプライバシーポリシーのテンプレート【コピペOK】

免責事項とプライバシーポリシーは、当ブログのものをコピペして使っていただいて構いません。
(免責事項は、プライバシーポリシーの項目の一つとして入れています。)
プライバシーポリシー
〇〇〇〇(以下、「当サイト」と言います。)では、お客様からお預かりする個人情報の重要性を強く認識し、個人情報の保護に関する法律、その他の関係法令を遵守すると共に、以下に定めるプライバシーポリシーに従って、個人情報を安全かつ適切に取り扱うことを宣言いたします。
個人情報の定義
本プライバシーポリシーにおいて、個人情報とは生存する個人に関する情報であって、氏名、生年月日、住所、電話番号、メールアドレス等、特定の個人を識別することができるものをいいます。
個人情報の管理
お客様からお預かりした個人情報は、不正アクセス、紛失、漏えい等が起こらないよう、慎重かつ適切に管理します。
個人情報の利用目的
当サイトでは、お客様からのお問い合わせやサービスへのお申し込み等を通じて、お客様の氏名、生年月日、住所、電話番号、メールアドレス等の個人情報をご提供いただく場合があります。その場合は、以下に示す利用目的のために、適正に利用するものと致します。
・お客様からのお問い合わせ等に対応するため。
・お客様からお申し込みいただいたサービス等の提供のため。
・メールマガジン等の配信、セミナーやイベントのご案内等のため。
・当サイトが実施するアンケートへのご協力のお願いのため
・商品や景品、プレゼント等の発送のため。
・当サイトのサービス向上・改善、新サービスを検討するための分析等を行うため。
・個人を識別できない形で統計データを作成し、当サイトおよびお客様の参考資料とするため。
個人情報の第三者提供
お客様からお預かりした個人情報を、個人情報保護法その他の法令に基づき開示が認められる場合を除き、ご本人様の同意を得ずに第三者に提供することはありません。
個人情報の開示・訂正・削除について
お客様からお預かりした個人情報の開示・訂正・削除をご希望の場合は、ご本人様よりお申し出ください。適切な本人確認を行った後、速やかに対応させていただきます。
Cookie(クッキー)について
Cookie(クッキー)とは、お客様のサイト閲覧履歴を、お客様のコンピュータにデータとして保存しておく仕組みです。
当サイトでは、第三者配信事業者である「Googleアドセンス」を利用しておりますが、Cookieを使用することにより、お客様の過去のアクセス情報に基づいて、適切な広告を配信する場合があります。
お客様はGoogle広告設定から、Cookieを使用したパーソナライズ広告を無効にすることができます。なお、Cookieに保存されている情報からお客様個人を特定することはできません。
また、当サイトは、Amazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイトプログラムである「Amazonアソシエイト・プログラム」の参加者です。
アクセス解析ツールについて
当サイトは、Googleが提供するアクセス解析ツール「Googleアナリティクス」を利用しています。Googleアナリティクスは、Cookieを使用することでお客様のトラフィックデータを収集しています。
お客様はブラウザの設定でCookieを無効にすることで、トラフィックデータの収集を拒否することができます。なお、トラフィックデータからお客様個人を特定することはできません。詳しくはGoogleアナリティクス利用規約をご確認ください。
免責事項
当サイトは、アフィリエイトプログラムを使って商品を紹介しており、直接の販売は行っておりません。商品に関するお問い合わせは、販売店様のほうに直接ご連絡くださいますようお願い致します。
当サイトからリンクやバナーなどによって他のサイトに移動された場合、移動先サイトで提供される情報、サービス等について一切の責任を負いません。また、リンク先サイトの正確性や合法性、その内容について一切保証するものではありません。
当サイトに関する記事は、個人的な主観をもとに書いており、すべての人に当てはまるというものではありません。商品やサービスのご購入に関する最終的な判断はご自身の責任でお願い致します。
当サイトのコンテンツ・情報につきまして、可能な限り正確な情報を掲載するよう努めておりますが、必ずしもそれらの正確性や安全性等を保証するものではありません。誤情報が入り込んだり、情報が古くなっていることもございます。
万が一、当サイトをご利用することで発生したトラブルに関しては一切の責任を負いかねます。あらかじめご了承くださいますようお願いいたします。
また、本免責事項、および当サイトに掲載しているすべての記事は、予告なしに変更・削除されることがあります。 予めご了承下さい。
本ポリシーの変更
当サイトは、法令の制定、改正等により、本ポリシーを適宜見直し、予告なく変更する場合があります。本ポリシーの変更は、変更後の本ポリシーが当サイトに掲載された時点、またはその他の方法により変更後の本ポリシーが閲覧可能となった時点で有効になります。
冒頭の「〇〇〇〇」の部分はご自身のサイト名に置き換えてください
また、企業サイトなど、このテンプレートが適さない場合もあります。
プライバシーポリシーページの設定方法

ここからは、プライバシーポリシーページの作成と設置の手順を紹介していきます。
なお、ここでは、WordPressを使った設置方法を取り扱います。
手順は以下の通り。
①ページを作成
②プライバシー設定
③フッターに設定
それぞれ画像付きで紹介します。
①プライバシーポリシーページを作成
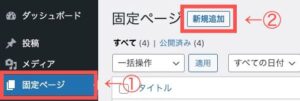
まず、WordPressの固定ページにプライバシーポリシーのページを作っていきます。
①「固定ページ」をクリック
②「新規作成」をクリック

次に、固定ページに必要な情報を入れていきます。
タイトル:「プライバシーポリシー」
本文:前章で紹介した文章をコピペ
太字の部分はH3タグを設置しましょう。

「公開」を押したらページの作成は完了です。
②プライバシー設定
続いて、先ほど作成したページを「プライバシーポリシーのページ」として設定していきます。
①設定→プライバシーをクリックします。
②「プライバシーポリシーページを変更する」の項目で「プライバシーポリシー(先ほど作成したページ)」を選択し、「このページを使う」をクリックします。

これでプライバシーポリシーを設定できました。
③フッターに設定
最後に、先ほど作成したページをフッターに設定していきます。
※フッターの作り方(すでにフッターページがある場合は飛ばしてください)
①「外観」から「メニュー」を選択
②「新しいメニューを作成しましょう」をクリック
③「メニュー名」の欄に「フッターメニュー」と入力
④「フッター用メニュー」にチェック
⑤「メニューを作成」をクリック

これでフッターページが作成されます。
では、プライバシーポリシーページをフッターページに設定していきます。
①まず、外観→メニューをクリックします。
②編集するメニューを選択:フッターメニュー (フッター用メニュー)を選択し、「選択」をクリックします。
③画面左の「固定ページ」の中から「プライバシーポリシー」を探し、チェックを入れて「メニューに追加」をクリックします。

以下のようになればOKです。
右下の「メニューを保存」を押せば終了です。

トップページのフッター(画面最下部)を確認すると、以下のようになります。

これでプライバシーポリシーページの設置は終了です。
お問い合わせページも設置をおすすめします。まだ設置していなければ、ブログにお問い合わせフォームが必要な理由と設置方法を紹介【画像付き】参考にしてみてください
まとめ:免責事項とプライバシーポリシーは設置しておいて損はなし!

本記事では、免責事項とプライバシーポリシーの意味と設置方法を紹介しました。
✔️ 本記事のまとめ
・免責事項は「うちのサイトから買った商品に何かあっても責任は取れませんよ」ということを伝えておくためのもの
・プライバシーポリシーは「収集した情報を、どのように使うかを読者に提示する」ための文面
・自分のためにも、読者のためにも、早めに設置しておくべき
免責事項とプライバシーポリシーを記載しておくだけで、自分の身を守ることもでき、読者にも安心感を与えることができます。
入れておいて損することはないので、本記事で紹介したテンプレートと設置方法を参考に今すぐ設置しておきましょう。
✔️ あわせて読みたい
>>ブログにお問い合わせフォームが必要な理由と設置方法を紹介【画像付き】
